
ИНТРО
Команда MobileUp перезапустила сайт банка Санкт-Петербург. Рассказываем, как интегрировались в большую команду заказчика и общими силами оптимизировали запуск новых продуктов и услуг.
Банк Санкт-Петербург не нуждается в представлении. Он входит в двадцатку крупнейших банков России по размеру активов и занимает особое место в наших сердцах, потому что головной офис MobileUp тоже находится в Петербурге.
ЗАДАЧА
У банка уже был сайт. Но его сложная архитектура не поддавалась масштабированию — требовалось несколько недель, чтобы новая страница увидела свет. А мобильная версия требовала отдельной поддержки.
Перед нами стояла амбициозная задача: спроектировать и разработать свежую адаптивную версию сайта, при этом сократить скорость загрузки и время на сборку новых страниц.
Ключевые моменты:
- Обновить сайт
- Проработать пользовательский опыт и конверсии в заявку на сайте банка
- Уменьшить время на запуск тестов и экспериментов, которые команда банка регулярно проводит
- Сократить время загрузки нового сайта
РЕШЕНИЕ
Банк принес нам подробные исследования: описание целевой аудитории, анализ конкурентов, CJM. Помимо этого был проведен анализ поведения физических и юридических лиц. Артефактов было достаточно — мы изучили информацию, структурировали ее и сопоставили с бизнес-целями банка. Проектирование нового сервиса начали на основе этих данных.
Пункт А: внешний вид
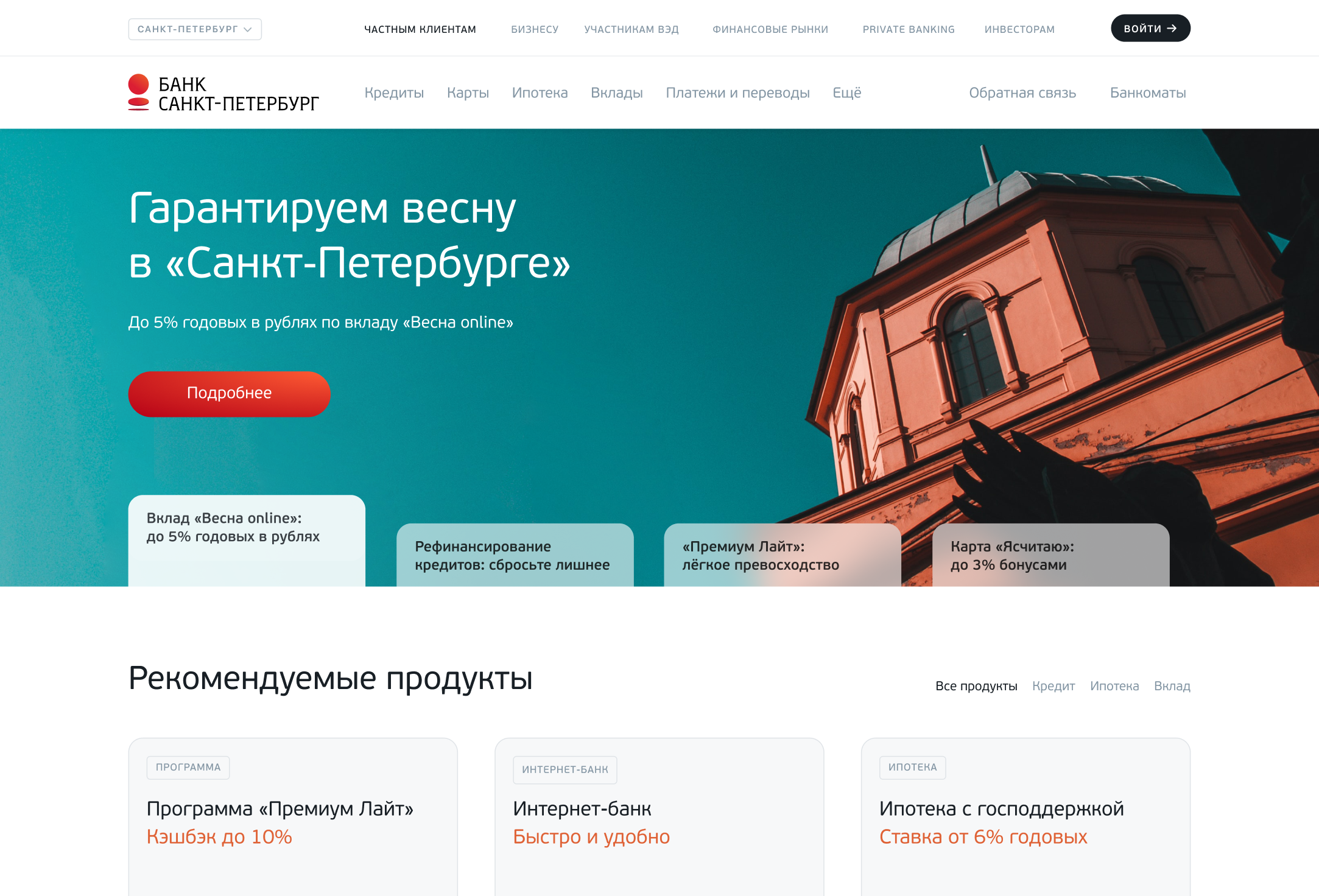
Вместе с банком мы решили, что первую версию сайта не нужно радикально менять. Поэтому актуализировали его, опираясь на существующую визуальную концепцию. Некоторые разделы стилизовали: они намеренно отличаются от главной страницы, но в то же время смотрятся консистентно.
Чтобы наши решения смотрелись органично для бренда и его продуктов, мы плотно взаимодействовали с отделом дизайна банка. Ребята из дружественной команды Липтсофт проработали более 200 изображений и баннеров для проекта.
Пункт В: дизайн-система
В основу сайта заложили модель конструктора, чтобы банк мог в считанные часы запускать новые страницы, эксперименты, продукты. В дизайн-систему вошли все необходимые для создания страниц элементы: библиотека компонентов, стили шрифтов, отступы, размеры, гайды по контенту, подбору картинок и наследованию элементов.
Библиотеку формировали итеративно: первый блок важных компонентов сделали — отдали клиенту. Ребята из банка наполняют, а мы параллельно работаем над новым блоком.
Проработали шаблон, который ускорил процесс дизайна. При таком объеме сайта очень важно продумать логику элементов и страниц в целом, чтобы с одной стороны была единая система, а с другой — возможность проявить индивидуальность и акцентировать внимание пользователя.
Пункт С: разработка
Подобрали технологический стек, который помог эффективно решить поставленную задачу. Node.js — быстрый, распространенный, легкий фреймворк. Strapi выбрали из-за легкой кастомизации. Chakra UI — из-за скорости, но шутим, что из-за названия.
Работали в четырех средах окружения: локальная, тестовая, preprod, prod. Заказчик уже использовал систему развертывания и поддержания работы серверов Kubernetes. Мы развернули у себя тестовый стенд на ней, чтоб унифицировать процесс поставки приложения на серверы. А также — исключить различия в трех окружениях: проходящем внутреннее тестирование в MobileUp, идущем на тестирование в банке, и уходящем в продакшн. Тестирование проходило в два этапа: наша приемка и тесты на стороне банка.
Пункт D: конструктор и админка
При разработке конструктора сайта сначала пошли по пути создания кастомных компонентов. Быстро поняли, что это не лучшее решение с точки зрения гибкости. Начали перевод компонентов в типы данных Strapi. Это решение выбрали из-за удобства. C одной стороны это готовая CMS, с другой — ее можно быстро кастомизировать и гибко подходить к верстке.
На старом сайте было две административных панели: для основной и мобильной версии. На новом мы использовали коробочное решение — сделали одну админку, чтобы править всеми.
РЕЗУЛЬТАТ
Новый сайт уже опубликован и доступен по адресу https://www.bspb.ru. Мы достигли поставленной цели — сделали его более динамичным и современным. Будем и дальше работать над развитием и поддержкой проекта.
Выставлено в номинациях:
— Лучший сайт банка
| Меркулов Владислав | 5 |
| Тютюников Владислав | 4 |
| Заславский Никита | 4 |
| Сивков Виталий | 8 |
| Краснов Вячеслав | 5 |
| Савостьянов Дмитрий | 6 |
